Phew, it was a busy time for us. We’ve spent some time polishing and making Sylius even better from UX and technical point of view. It was quite a ride, so let me show you what has changed.
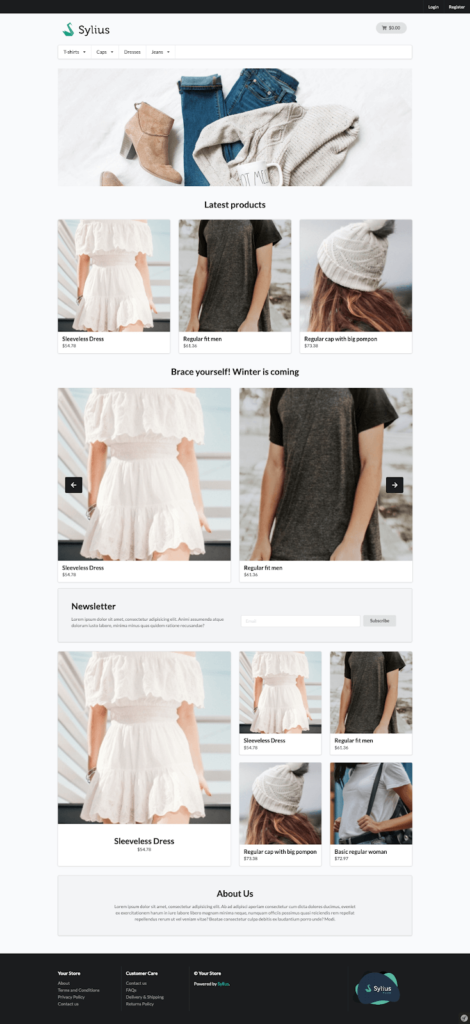
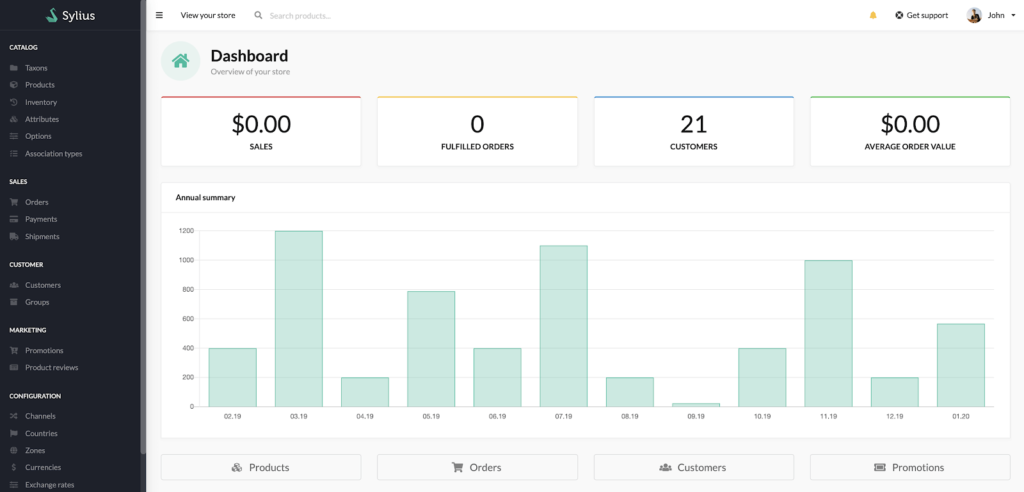
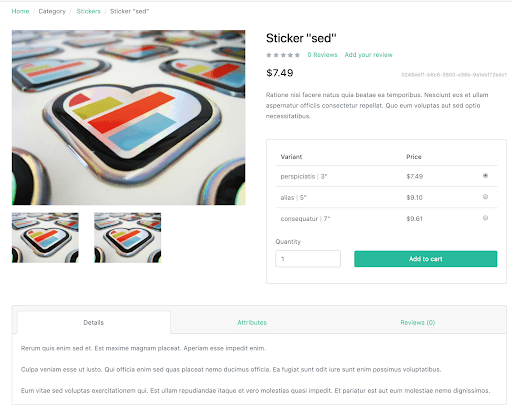
With this idea, we’ve decided that the shop homepage requires some revamp as well as the admin dashboard. The main Sylius shop page received some dynamics with pictures in different sizes and a few content boxes, which gives a better picture of how a real eCommerce website looks like.

On the dashboard, on the other hand, you can see a brand new chart with the time-based summarization of sold (paid) orders.

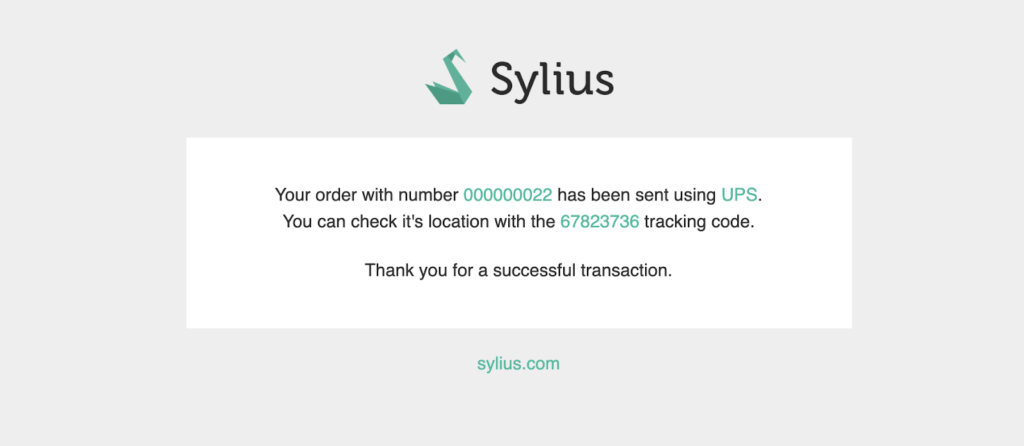
We’ve spent some time working with our mailing system to improve the way you may communicate with your clients. From now on, all email templates are responsive and translatable by default. What is more, if you need a different email per channel we have brand new documentation for you: https://docs.sylius.com/en/latest/cookbook/emails/custom-email-template-per-channel.html All of the emails will respect different domain names in path generation (based on provided channels). Additionally, we’ve added a possibility to resend order and shipment confirmation emails, in case something went wrong during the previous sending.

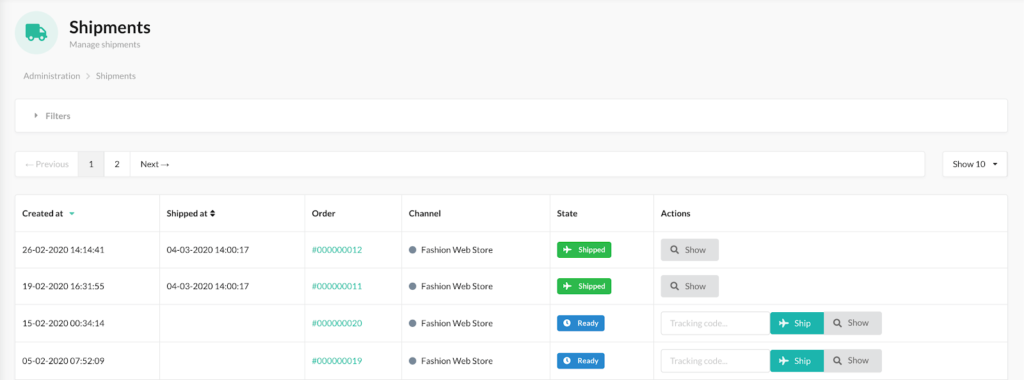
As you probably know already from the previous release blog post, we’ve added shipping and payment lists, so it is much easier to manage them. From now on, there are several improvements, like filtration, possibility to update their states or present details about what has been sent in shipping. You don’t need to jump between orders to take care of payments or shipments anymore.

We’ve added several minor UX improvements like:
So, we’ve worked in this dimension as well. We’ve added core support for Symfony Webpack. What is more, there is already a guide on how you can benefit from this feature in your application: https://docs.sylius.com/en/latest/theming/webpack.html. It’s placed just next to the documentation, where you can find tips on how you can incorporate already existing Webpack and Bootstrap based themes.

Speaking about the Bootstrap theme…
One of the problems we’ve encountered during the development of a new theme was proper testing of it. It appeared that we are forced to use the same HTML structure and same CSS classes and ids or reimplement pages for the whole shop. Neither of them seemed like a good solution, so we’ve decided to introduce special data attributes to our templates. Thanks to them, the reusability of Behat tests will be better than ever! Furthermore, it is clear what is used for testing purposes in the template and what is not. If you are concerned that we’ve just soiled your production website, don’t worry. We have you covered. All these data attributes are skipped in the production environment. Next step? Use these attributes to test our new theme 😉
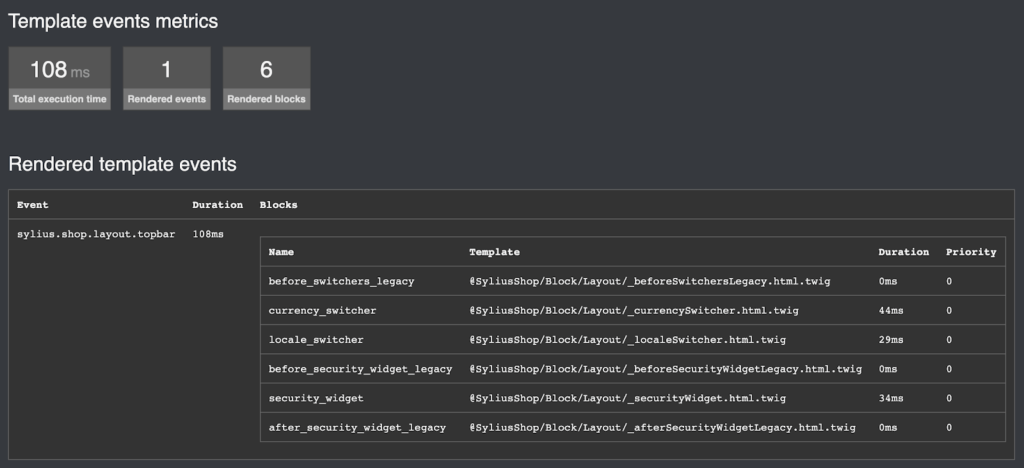
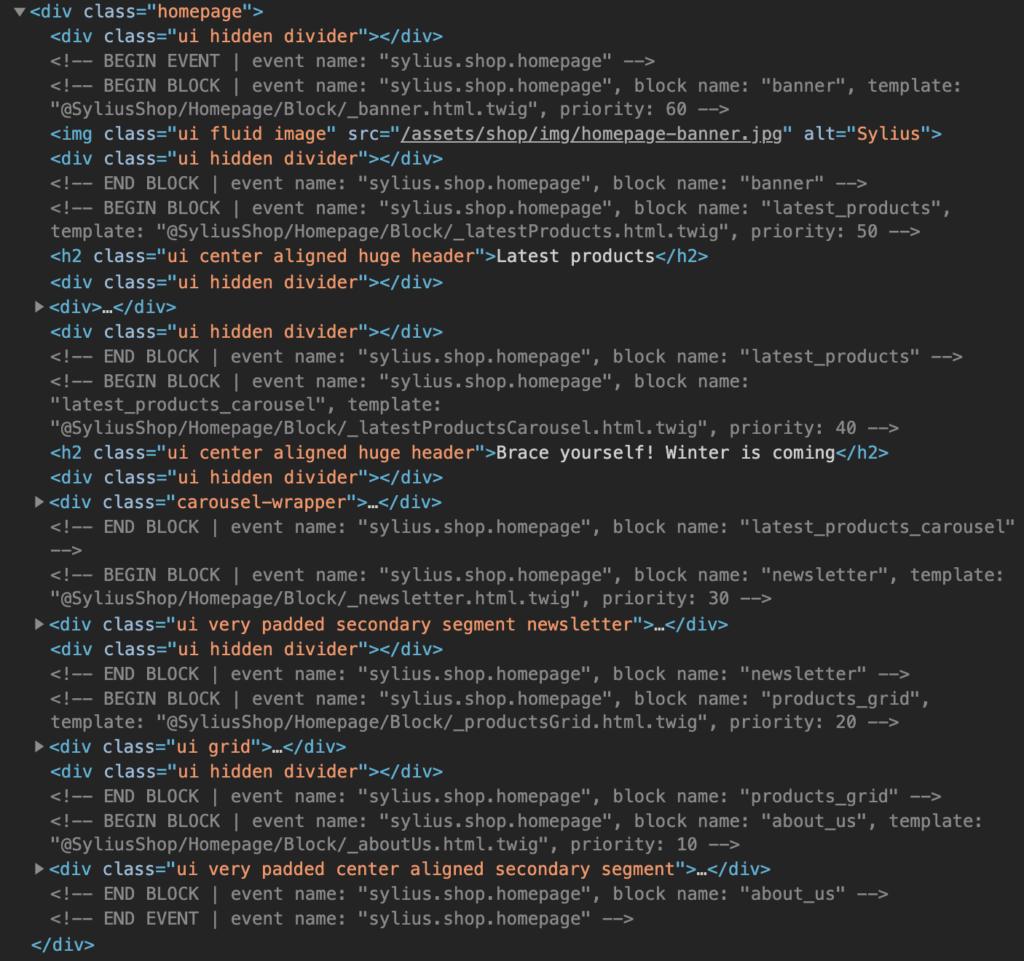
Have you used sonata events to inject some HTML to current templates? Have you ever heard about them? No? Don’t worry. This feature wasn’t that exposed and it was a little bit problematic to be used. Therefore, we’ve implemented a brand new block system, where you can add new ones (before, after or between them) or rearrange them as you wish with just a simple configuration. As it may be quite problematic to find a proper place to inject or change your template, the new system is already equipped with a logging system in HTML and has integration with Symfony profiler. Of course, the new system has backward compatibility with the previous solution. You can find more details here: https://github.com/Sylius/Sylius/issues/10997. This feature was baked so recently that it is still hot, but should also be considered as experimental.


Yes, there is. First of all, the newest release is supporting only Symfony 4.4 (so the newest LTS) only. In addition, we’ve deprecated core integration with Stripe due to a lack of compliance with SCA.
There is even more to come. We’ve started working on Api Platform integration and Symfony 5 support. It’s already worth waiting for the next release. 😉
As always, we encourage you to contribute! There are plenty of open issues that you could get your hands on. You can also follow “The road to Symfony 5” and help us become the first eCommerce Platform out there with the full Symfony 5 support. Hope to see you on GitHub!